Here at Soda Web Media, we develop most of our WordPress themes using WPBakery, a powerful drag-and-drop web builder. We design and develop custom WordPress themes and create custom elements for each component on our client’s site. This not only allows us to create a consistent layout; it also helps our customers stay within the brand guidelines. For these reasons, we sometimes remove elements that come with WPBakery if the design does not use them. This option is also useful if you want to remove custom elements from plugins and themes.
Where to include the code?
If you already have a theme and you do not want to to create new files in your theme, you can put it in functions.php; however, we believe that is better to create a separate file or, if you develop custom components using WPBakery, a separate plugin.
Remove unused components
To remove unused components, we need to write a function after WPBakery has initialized. This way we can assure WPBakery is loaded and the removal will not create any errors.
// After VC Init
add_action( 'init', 'soda_remove_components' );
function soda_remove_components() {
// Remove VC Elements
if( function_exists('vc_remove_element') ){
// Remove VC WP Meta
vc_remove_element( 'vc_wp_meta' );
// Remove VC WP RSS
vc_remove_element( 'vc_wp_rss' );
}
}
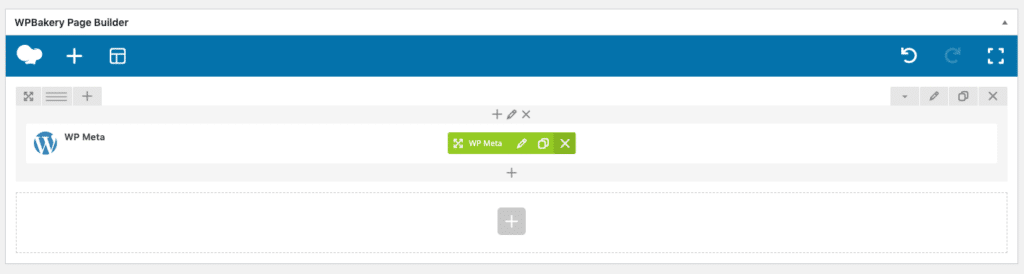
Now you can go into your WordPress dashboard and check if the component has disappeared from the components list.
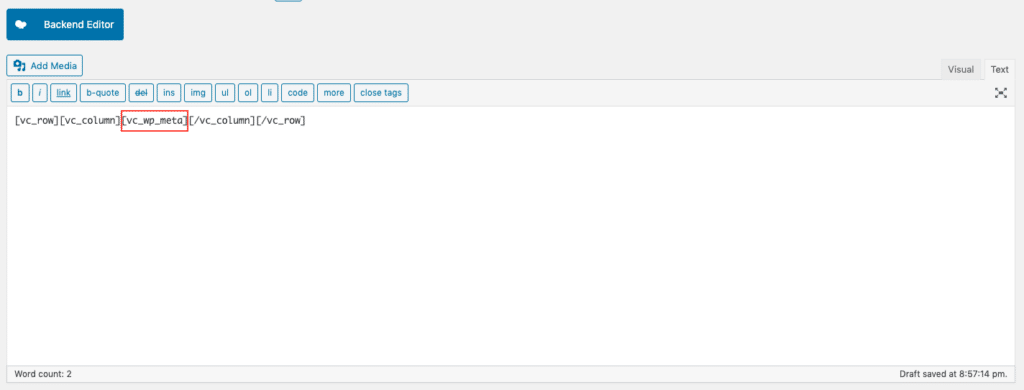
How to find the shortcode ID
Finding a shortcode ID is easier than you might expect. On a page, select the element that you want to remove and add it to the page. Now check your page in WPBakery Classic Mode and be sure you have checked “Text,” not “Visual.”


What are some tips and tricks that you use in WPBakery?