If you are wondering if accessibility is right for you, read Consider accessibility before you start a website redesign first.
You may be thinking that our choice of development and design directly impacts accessibility on the web. While you are correct, your content plays an essential role in your website accessibility as well. Here are five important rules that can impact your website.
Headings
Contrary to popular belief, headings are not only for SEO, but also to give meaning to your content. They separate the content in sections and help the user navigate through a piece. Assistive technologies will let users jump from heading to heading without making them read all of the content before arriving at the section they wanted.
Planning your headings is just as important as planning your content. Use them to let users and search engines understand what the next section is about. Headings are ranked <h1> to <h6>. Use headings hierarchically, with <h1> representing what the page is about, and subheadings like <h2>, <h3> creating sections in your content. Do not skip heading levels, <h2> should be followed by an <h3> , not an <h5>. You might be wondering if you can repeat headings. Yes, you can. You can use a <h2> followed by another <h2> or you can use an <h2> followed by and <h3> as long as you don’t skip them.
For example:
<h1>Homemade Pizza Recipe</h1>
<h2>Ingredients</h3>
<h3>Pizza Dough</h3>
<h3>Pizza Ingredients</h3>
<h2>Making Pizza Dough</h2>
<h3>Proof the yeast</h3>
<h3>Make and knead the pizza dough</h3>
...
<h2>Preparing the pizzas</h2>
<h3>Preheat pizza stone</h3>
<h3>Divide the dough into two balls</h3>
...
Clear Content
A clear copy is an accessible content. Our brains want to preserve energy and using big words won’t necessarily make you smarter; it makes the readers spend more energy that they want to understand your content.
If your content is simple and concise, a larger audience will be able to consume it. It will help people with cognitive disabilities, people who are not native English speakers, mobile users, and, most importantly, it will make your ideas clearer to everyone.
Descriptive Link Text
Links are another way to grab the attention of someone who just scrolls through your content. Writing good links text can help someone understand what kind of content they expect on the next page.
Good Practice:
- Describe what the page is about if the user decided to follow the link.
- Let the user know where the link leads. If they are about to download a PDF, add “Download” in the link. If the link will open a new tab, let the user know there will be a new tab open.
What to avoid:
- Using the word “Link”. Screen readers will announce that is a link and you do not have to repeat it.
- “Click Here”, “Learn More” and similar click phrases. While someone without disabilities will understand what the links are about based on the surrounding content, someone who is blind or nearly blind will not be able to. Consider adding more content like “Learn more about our web design services”, or “Click here to contact us”.
- Putting the URLs as the link text. If the text is short, it might make sense, but if the URL is long, this can annoy the people who are using screen readers.
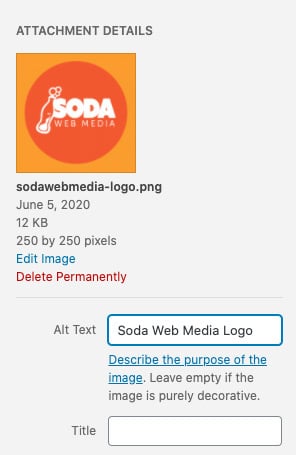
Alternative Text

Alternative text, also known as “alt attributes,” “alt description,” “alt tags” or, for short “alt text,” are used within HTML to describe an image on a page. Screen readers can read alt text and help the users understand what the graphic is about. Alt text is also read by the search engines and helps them understand what the graphic is about and how it helps convey a better message of the content.
If an image does not have alt text, a screen reader will read the name of the link of the image, and most of the time the URL does not mean anything to the end-user. An empty alt text is better than not having one. In this way, the screen reader will simply jump over the image and not announce it to the user.
How to add alternative text to your image
Adding alt text to your images is relatively simple. The majority of content management systems already have ways to add alt text when you embed the image. In case yours doesn’t, all you need to do is add alt="description goes here" in your image tag.
Before: <img src="URL" />
After: <img src="URL" alt="description" />
Best practices to add alternative text
- Think of alt text like a tweet. It needs to be short, concise and accurately report what is going on in the image. There are only 125 characters before the screen reader cuts off the text.
- If you need to add a long description, look into
longdesc="long description goes here"or the caption attribute. - Don’t use keywords. Although you can, and search engines will read those keywords but the alt text is for the users, not search engines.
- Avoid phrases such as “image of … ” or “graphic of …” You don’t have to announce it, screen readers will do that already and you don’t want to repeat it twice.
Good examples of alternative text

Okay: <img src="muffin.jpg" alt="Muffins" />
Better: <img src="muffin.jpg" alt="Chocolate Muffins" />
Great: <img src="muffin.jpg" alt="4 Chocolate Glazed Muffins on a white plate" />
Captions, Transcripts, and sign language interpreters.
Captions are the text version of audio content synchronized with a video. They are crucial for people who are deaf, partially deaf, and also useful for those who are non-native speakers and may have a hard time understanding the accent or technical terms.
Have you been to a noisy bar watching the news or the football game but unable to figure out what the commentators are saying? Captions are great for situations like this. Captions have also been shown to increase the views and watch time for your YouTube videos.
In addition to the caption, you can also use a sign language interpreter. Some people have a hard time reading quickly and a sign language interpreter can help them understand what is going on faster than they could read.
Don’t forget about the transcripts. Transcripts allow everyone to read and understand your audio/video content at their own pace. It also allows people to search for a quote and be able to share it.
How can you get started?
If you are a solo writer, you can follow the above 5 actionable recommendations: add proper headings, clear content, descriptive links, add alternative text, and by providing captions, transcripts, and sign language interpreters to your audio and video content. If you are part of a team, it is important to make them part of this change for the better. Accessibility is hard, so take some time to research it, make a plan, and stay positive. It is easy to blame others for their mistakes, and this will only lead to more resentment towards creating accessible content. Instead, focus on success, calling out people who are going above and beyond to learn about it and most importantly always share knowledge with each other.