In late 2020, Google announced that it would be rolling out a new update to its Core Web Vitals metrics in May of 2021. The rollout has been delayed until mid-June 2021, but as launch time is rapidly approaching, site owners, developers, and SEO pros are understandably scrambling to figure out what exactly this new update will mean for their sites and rankings.
Here’s the TL;DR: Google is going to start incorporating metrics that attempt to quantify the quality of a user’s experience when visiting your site into your site’s ranking on the Google SERPs.
The criteria Google will be integrating into its rankings are fairly technical, so if you don’t have a good handle on the development side, you should speak with a web developer about how to get your site ready for the imminent update.
For now, we’re going to provide an overview of what you can expect from this update and how you can start to prepare
What Are Google Core Web Vitals? What’s Changing?
Before moving into the June 2021 Page Experience update, let’s get a quick introduction (or refresher) as to what Google Core Web Vitals are in the first place.
Google’s Core Web Vitals are a set of metrics that were originally designed to provide guidance on how to provide the best web experience to users. When they were first released, their purpose was merely to serve as a guide — developers could strive to hit the recommended benchmarks, but it didn’t have any concrete effect outside of giving site visitors a better experience.
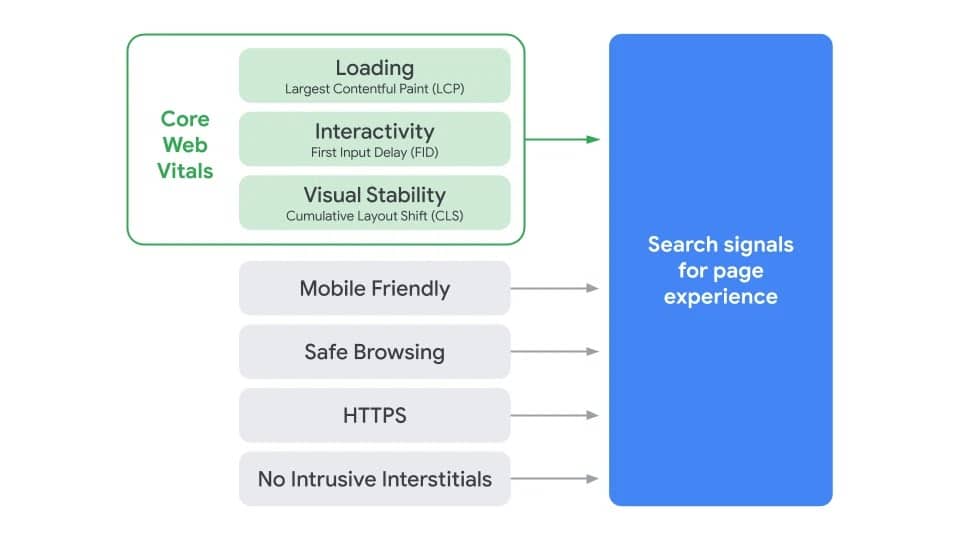
The Core Web Vitals are a subset of the broader page experience signals. These can be divided up like this:

Page Experience Signals:
- Core Web Vitals:
- Loading (Largest Contentful Paint/LCP)
- Interactivity (First Input Delay/FID)
- Visual Stability (Cumulative Layout Shift/CLS)
- Mobile Friendly
- Safe Browsing
- HTTPS
- No Intrusive Interstitials
While they originally served as mere guidelines, starting in June 2021, these metrics will directly affect how sites rank on the Google SERPs. That means that from then on if your site isn’t hitting those benchmarks, not only will your visitors have a less enjoyable time, but you’ll also get fewer of them, period.
In short, sites that don’t adhere to the guidelines will be penalized.
Page Experience Signals In-Depth
Now that we have a broad overview of the framework, let’s take a deeper look at each of the page experience signals that will determine the fate of your website.
Largest Contentful Paint (LCP)
The largest contentful paint (LCP) is a measure of a page’s perceived load speed. “Perceived” is the keyword here (no pun intended). Unlike other page speed metrics, the LCP only measures how long it takes for the largest visible image or text block to render.
This makes LCP much more useful in determining the user’s experience of a webpage. Think of it like this: which of the following options is more important to a user’s experience of a blog post?
- How fast the entire post loads, including sidebar images and text that is only visible after scrolling
- How fast the first paragraph of the post loads.
LCP is closer to a measure of the second option. Most people don’t care whether the sidebar ads are loading — they just want to read the blog post. So, LCP is a better indicator of the user’s experience on the page than other metrics that only measured technicals in a vacuum.
Ideally, a website’s LCP should be under 2.5 seconds from the beginning of the page loading.
First Input Delay (FID)
First Input Delay (FID) is a measure of how long it takes from when a user starts interacting with a page to when that page is actually able to process those requests (interactions). It’s a way of measuring how responsive a page feels.
Try to imagine yourself navigating to a new website and then clicking on a link. If that link doesn’t respond, and you find yourself clicking it over and over again, you’ll find the page unresponsive, and your experience will suffer for it. On the other hand, if the link immediately responds, you’ll have a better experience. That’s what FID measures.
The important number to keep in mind here is 100 milliseconds. Keep your FID below that number, and you’ll be good by Google’s standards.
Cumulative Layout Shift (CLS)
Pretty much everyone has had the experience of being on a web page, reading some text, and then having the entire page suddenly shift and rearrange itself. Or worse, right as you’re attempting to click a link, the page jumps, and you end up clicking the wrong link.
The calculations that go into the Cumulative Layout Shift (CLS) metric are a bit more complicated than the others, but the end result is that it essentially measures how stable the page is, and how much the type of problem outlined above will affect the visitor’s experience.
To stay on Google’s nice list, you should aim to have a CLS score of 0.1 or less.
Mobile-Friendly
This metric is a bit more self-explanatory: it measures how well your page loads on mobile devices. You can test it out for yourself here.
This has affected Google SERP rankings in one way or another since 2017.
Safe Browsing
Again, this one is pretty simple. As long as your site doesn’t contain malicious or deceptive content, you’re in the clear — that means no malware, phishing schemes, etc. You can do a preliminary check with the Google Security Issues Report tool.
HTTPS
Ever notice that some pages route to HTTP and others route to HTTPS with a little lock symbol in the address bar? HTTPS is a more secure way to transmit web pages.
Since 2014, sites that don’t use HTTPS are penalized in the Google SERP rankings.
No Intrusive Interstitials
Intrusive interstitials are pieces of content, like a popup, that obscure the main content for mobile users. If you’ve ever opened a blog post on your phone only to find the entire article covered by a popup that was hard to close out of, you’ve experienced an intrusive interstitial.
This has been affecting page rankings since January 2017, so nothing new here.
What Does the Page Experience Update Mean For You?
If you’re still unsure what this will mean for your website after making it this far, the update means one thing: you should get in touch with a web developer.
The upcoming update is going to make the technical aspect of your website a bigger factor in its ranking on Google. So, if you don’t know how to optimize LCP, FID, and CLS on your own, you should find someone who does so that you can make sure your site doesn’t lose traffic after the update is rolled out in mid-June.
If you want to get an idea of where your site stands as is, you can use Google’s Core Web Vitals measuring tools.
However, don’t let all this scare you too much: Google has stated that website owners shouldn’t expect to see any drastic changes in their site’s rankings, as these new metrics will just be one of many factors taken into account.
Still, there’s no reason not to make sure your site is in tip-top shape — it’d be silly to let your site’s ranking suffer even in the slightest just because you didn’t make sure it was loading properly.
In sum, the new update from Google is something you should keep your eye on and prepare for, but it doesn’t look like it’s going to turn the world upside down. The best bet is to check in with a web developer who can fix any issues and let you rest peacefully at night knowing your site won’t be penalized for any technical issues.